首先安裝Node,可以到Node的官方網站進行下載
官網連結: https://nodejs.org/en/download/
請依照自身使用的用戶進行下載歐......
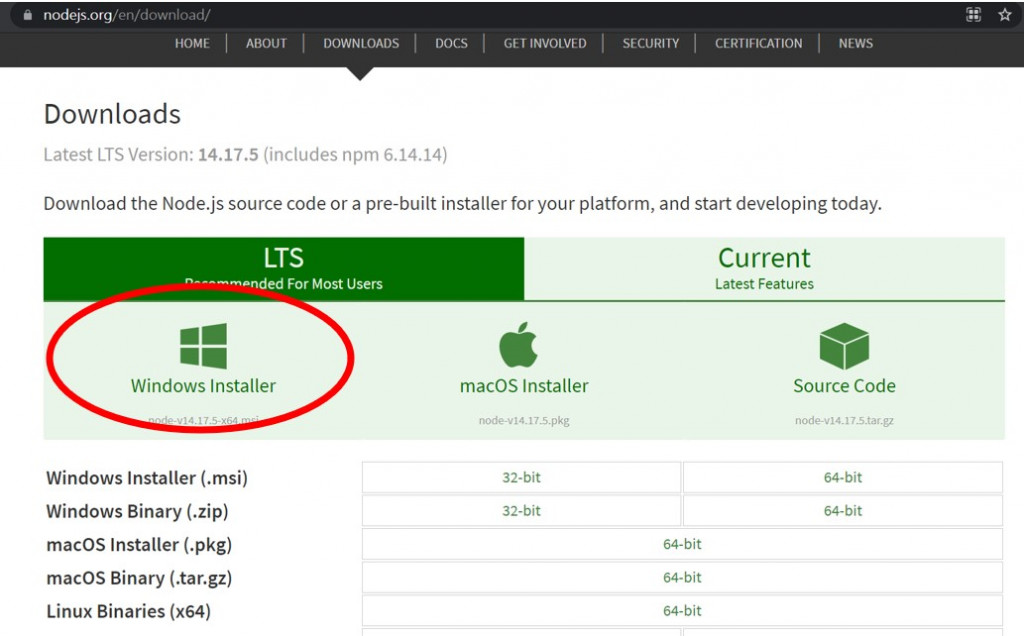
這邊示範的是Windows的用戶,點擊Window Installer進行下載。

正在進行下載:

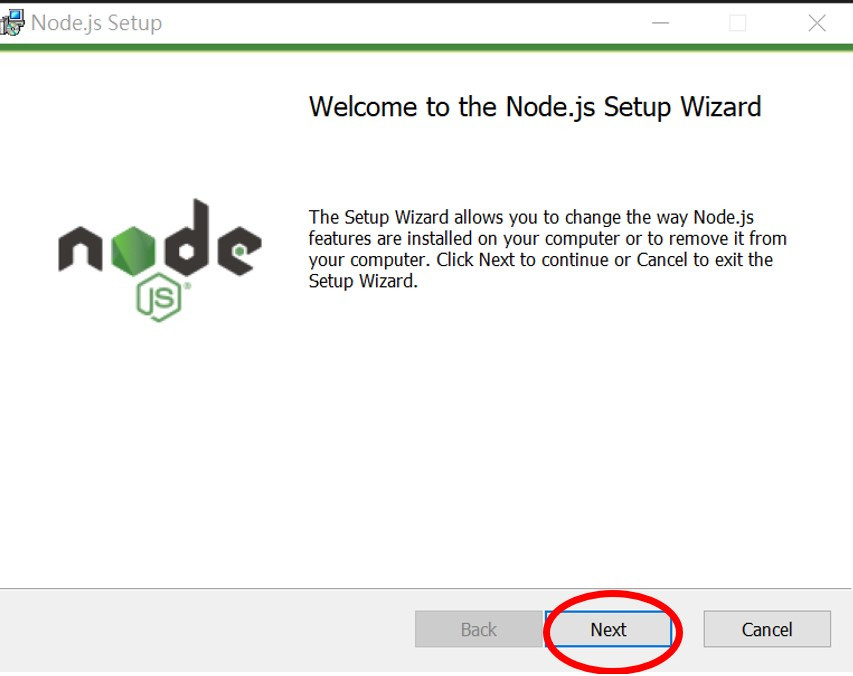
下載完成後,請開啟:

接著一直點擊 Next,確認完所有安裝訊息後,進行安裝。
(由於我事前已經先安裝過了,安裝畫面過程沒辦法完整呈現…非常抱歉..)
接下來可以確認Nodejs指令是否能在Terminal執行,
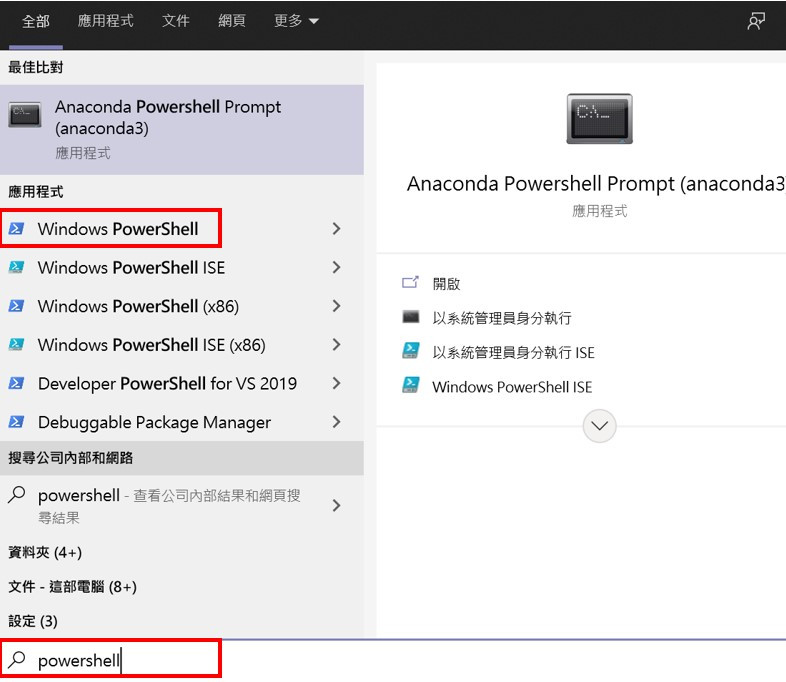
在[開始]-[搜尋]打上 powershell

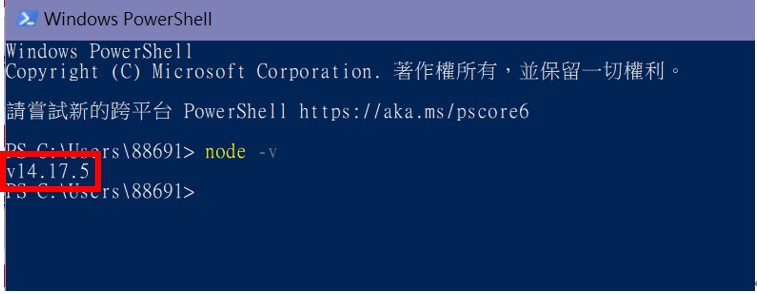
輸入node -v,按下[Enter],

這是用來看安裝的版本,而這裡安裝的版本是v14.17.5版本,也代表安裝成功!
接下來安裝自己熟悉或是喜好的編輯器上進行操作。
若本身有Visual studio 2019的環境可以參考以下:
一、Visual studio 2019:
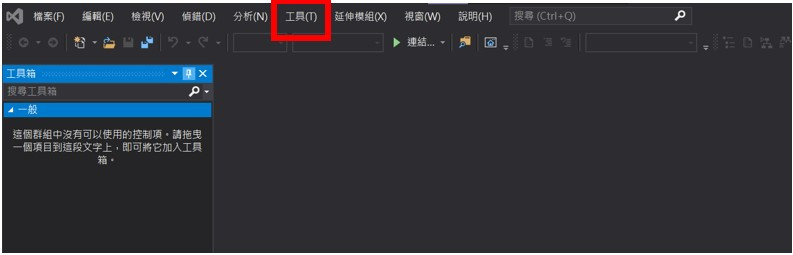
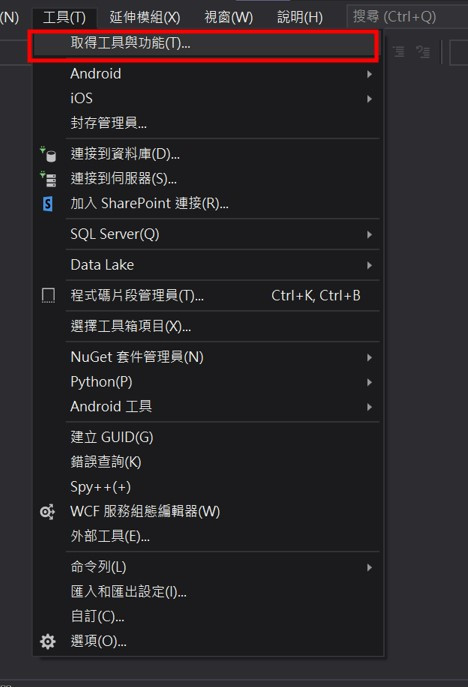
進入到Visual studio 2019後請點擊[工具]->[取得工具與功能]


點擊後會出現:

請勾選工作附載中的[Node.js開發],點擊[修改]。
更多的安裝附件可參考:
https://docs.microsoft.com/zh-tw/visualstudio/javascript/npm-package-management?view=vs-2019
二、Visual Code:
由於自己本身尚未安裝Visual code,故直接前往官網下載即可。
官網連結:https://code.visualstudio.com/

總結:
今天示範Node所需要的環境,其實這篇看似簡單,但花了不少時間在選擇編輯器上...,可能有一點選擇困難症…,總之,自己熟悉就行了,哈哈哈哈哈,以上可以當作選擇的參考。
